COREL
SOUTĚŽ: Grafický tutoriál léta 2010 (GTL2010/02)
COREL
SOUTĚŽ: Grafický tutoriál léta 2010 (GTL2010/02)
Člověče, nezlob se – tutoriál
Verze: CorelDRAW® X4
[09.09.2010 Petr Valach]
Tento článek si klade za cíl ukázat několik cest vedoucích k dosažení vytvoření hrací plochy pro hru Člověče, nezlob se, včetně figurek a kostky. Bude si možné hru zahrát, ale samozřejmě s fyzickou kostkou. Vlastní průběh hry by měl být za použití tohoto výtvoru rychlejší než tehdy, používá li se vlastní herní plán.

Vytvoření nového souboru
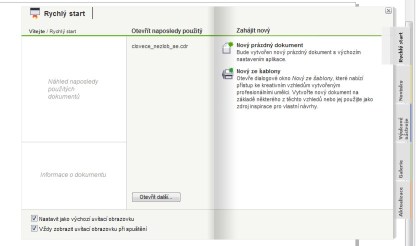
Otevřeme program CorelDRAW, např. X4 (je však možné užít i dřívější verzi). Otevře se okno s aplikací a Uvítací obrazovkou, která ve verzi X4 vypadá následovně:
Zde máte možnost otevřít naposledy uložené dokumenty, vybrat soubor ze šablony, odkudkoliv z počítače anebo otevřít nový. My vybereme možnost Nový prázdný dokument. Uvítací obrazovka zmizí a otevře se stránka podle parametrů uvedených v nastavení programu (nabídka Nástroje – Možnosti, záložka Dokument – Stránka – Velikost). My si vytvoříme stránku o formátu např. A4, a to nastojato.
V Panelu vlastností vybereme z rozbalovacího menu formát A4 a klepnutím do ikonky Na výšku vybereme orientaci stránky na výšku.

Začneme tím, že si upravíme správu barev. Ta zajišťuje, že barvy zobrazené na vašem monitoru budou shodné s barvami zobrazenými na jiných zařízeních (datový projektor, tiskový výstup a podobně). Vybereme menu Nástroje – Správa barev. Budeme vytvářet grafiku určenou pro zobrazení na monitoru, a proto z rozbalovacího menu zvolíme Optimalizováno pro síť WWW. Toto nastavení v podstatě ignoruje veškeré barevné profily (což jsou zhruba řečeno soubory poskytující informaci o tom, jak dané zařízení zobrazuje barvy oproti nějakému standardu). Chcete li vytvořený soubor zobrazovat i na jiném než současném monitoru, měli byste do souboru vložit jeho barevný profil, a proto z rozbalovacího menu umístěného pod ikonou monitoru vyberte profil odpovídající vašemu monitoru. Barevné profily jsou standardně umístěny v adresáři Windows\System32\spool\drivers\color. Zároveň klepněte na šipku mířící na ikonu monitoru z vnitřní správy barev Corelu a tím ji aktivujete. Nakonec klepněte na šipku mířící k ikoně souboru (vlevo nahoře). Tím zajistíte, že správa barev vezme v potaz barevnou odlišnost monitoru a zároveň pošle do souboru informaci o tomto monitoru. Pokud otevřete soubor v jiném počítači nebo na jiném monitoru, měly by barvy být tytéž, které uvidíte vy při práci nyní.
Nutno však dodat, že tato operace nebyla nezbytně nutná, protože budeme pracovat ponejvíce se základními barvami.
Necháme zobrazit paletu barev pro režim RGB, a to příkazem z nabídky Okno – Palety barev – Výchozí paleta RGB. V pravé části okna programu se vedle palety CMYK zobrazila paleta RGB. Uchopíme ji za horní okraj a přesuneme na spodní okraj pracovní plochy. Paleta se přichytí a protáhne přes okno. Klepněte na rozbalovací šipku palety a vybereme položku Nastavit jako výchozí. Tím se nám budou barvy v dialogu pro výběr barev zobrazovat přednostně ty v režimu RGB.

Soubor uložte pod názvem clovece_nezlob_se (nabídka Soubor – Uložit) a zvolte příponu .cdr.
Figurky
Začneme s vytvářením figurek. Ty jsou čtvero druhů, jsou podobné, liší se jen barvou.
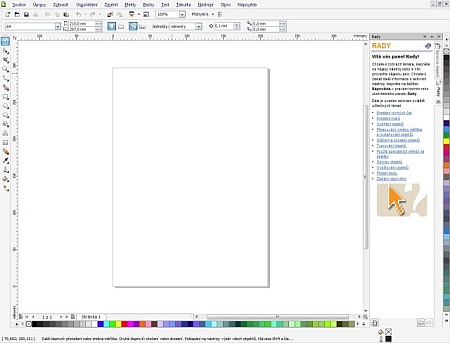
Z panelu nástrojů vyberte nástroj Elipsa. V ukotvitelném panelu Rady vidíte základní rady pro práci s tímto nástrojem.
![]()
S pomocí tohoto nástroje vytvoříme kružnici o průměru 180 px. Vybereme klepnutím nástroj, podržíme klávesu Ctrl (není nutno – kružnici dodatečně změníme rozměry) a táhneme. Kružnici (vlastně kruhu – výplň je bílá) přidáme patřičné rozměry (nevadí tedy, pokud místo kružnice máte elipsu). Na Panelu vlastností zadáme do polí Velikost objektu nebo objektů výšku i šířku po 180 px. Ubezpečte se předtím, že zámek vpravo od těchto polí je odemknutý.
![]()
Stiskneme kombinaci Shift + F2 a začneme pracovat na barvě figurky. Trojrozměrného efektu docílíme za pomocí barevných přechodů a stínování.
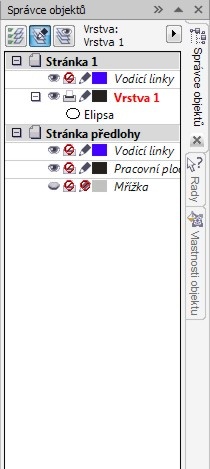
Spustíme ukotvitelný panel Vlastnosti (Okno – Ukotvitelné panely – Vlastnosti). Vybranému kruhu odebereme obrys (z druhé záložky Obrys vybereme v rozbalovacím menu šířka položku Žádná). Kruh zdánlivě zmizel, ale je to jen zdání, jak se ostatně můžeme přesvědčit v ukotvitelném panelu Správce objektů – vidíme, že na první stránce je ve vrstvě 1 elipsa, a pokud nahoře vlevo klepneme na první tlačítko (Zobrazovat vlastnosti objektu), pak vidíme, že nemá výplň ani obrys.
Kruhu nyní přiřadíme výplň. Na ukotvitelném panelu Vlastnosti objektů vybereme z roletového menu Typ výplně položku Přechodová výplň. Zvolíme typ přechodové výplně (Kónická přechodová výplň) a klepneme na tlačítko Upřesnit. Otevře se patřičné dialogové okno, v němž namixujeme požadovanou výplň. Budeme se snažit nasimulovat pohled shora na spodní díl figurky. Pro tuto chvíli budeme vytvářet například figurku modré barvy. V oddílu Barevný přechod proto klepneme na první okénko s výběrem barvy (budeme vytvářet dvoubarevná přechod), načež se zobrazí všechny barvy z palety RGB. Mohli bychom zde nějakou barvu vybrat, ale my půjdeme na věc jinak. Klepneme na spodní tlačítko Další a vybereme barvu z okna Vybrat barvu.
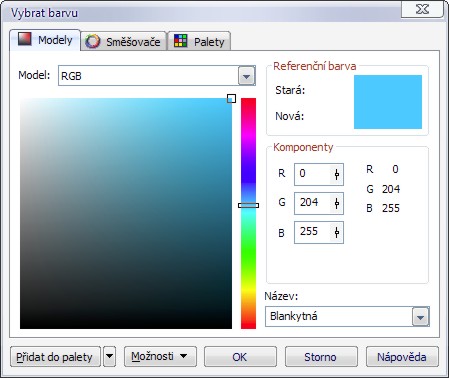
Ujistěte se, že je vybrán barevný model RGB. Barevný model je způsob míchání barev. Z rozbalovacího menu Název vyberte barvu s názvem Blankytná. Podívejte se, co se stane.

Táhlo na pravé straně od okna výběru barvy se posunulo asi doprostřed a čtvereček v okně se objevil v pravém horním rohu. Co to znamená? Jsme sice v modelu RGB, ale toto je způsob výběru barvy prohlížečem barevného režimu HSB (Hue – Saturation – Brightness. Pracuje následovně: Posuvníkem napravo vybíráme barevný odstín, čtverečkem v okně pak úroveň sytosti a jasu dané barvy. Zespoda nahoru roste jas, zleva doprava pak sytost. Sytostí se rozumí poměr šedi v daném barevném odstínu. Barvy v paletách barev v Corelu mívají svá jména, a proto je lze vybírat z pole Název. Barvu lze eventuálně i namíchat, k tomu slouží posuvníky pro každou ze tří základních barev modelu RGB. Vedle pak máme přepočítané hodnoty pro jiný režim. Zkuste zmáčknout tlačítko Možnosti a vyberte položku Hodnota2 – a třeba Lab. Tento barevný model slouží jako referenční model pro další barevné modely a v rámci něj se barvy míchají poněkud jiným způsobem, než jako je tomu třeba u barevného režimu RGB.

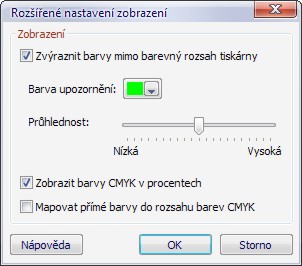
Položka Vyměnit barvy změní starou a novou barvu v okně Referenční barva. Zatrhnutím Upozornění na rozsah umožníte programu, aby vás informoval o výběru barvy mimo gamut (barevný rozsah) daného barevného režimu. Taková barva pak bude nahrazena jinou, kterou si můžete nadefinovat, pakliže ve správě barev klepnete na ikonku monitoru počítače a zatrhnete položku Zvýraznit barvy mimo barevný rozsah tiskárny (ve správě barev musí být k monitoru aktivní šipka z jedné tiskárny, buď kancelářské nebo separační – tím se na monitoru bude simulovat výstup na ni).

A konečně, posledním výběrem, který nám tlačítko Možnosti nabízí, jsou prohlížeče barev. Barvy lze totiž i v rámci jednotlivých barevných režimů míchat různě. Samotný prohlížeč RGB není příliš praktický, protože je velmi neintuitivní. To samé se týká prohlížeče CMYKového modelu. Lepší je to v případě prohlížeče HSB (podle jasu), HSB (podle modelu) a především při použití výchozího prohlížeče HSB (podle odstínu). všechny prohlížeče na bázi HSB pracují stejně, vybíráte odstín, sytost a jas, jen v různých pořadích, protože výběrem jedné složky ovlivníte druhou.
Tlačítkem Přidat do palety lze namixovanou barvu přidat buď do výchozí palety RGB, CMYK anebo jiné, kterou máte spuštěnou (můžete si vytvářet i palety vlastní).
Velice zajímavá je další záložka Směšovače, která umožňuje provést výběr barev podle harmonií. Můžete si vybrat, zda budete vybírat jen jeden odstín či jeho doplněk a podobně. Odstín pak vybíráte otáčením bodu/bodů na barevném kole. V rozbalovacím menu Variace vybíráte dostupné variace daného odstínu (počet je volitelný pomocí posuvníku Velikost). Takto snadno můžete najít například světlejší odstíny k nějaké barvě anebo naopak ty, které jsou sytější a tmavší apod. Zde tlačítko Možnosti má jiný význam, protože obsahuje podnabídku Směšovače, která vám umožní přepínat mezi režimy pro zobrazení barevného souladu a výběr za pomocí barevného přechodu, který vytváří 4 rohové základní barvy. Takto můžete vybírat barvy, které si jsou podobné, ale ne úplně totožné.

Poslední záložka Palety má mimořádný význam v profesionální branži. Zde se nevybírají barvy mícháním, ale přímo výběrem tzv. přímé (direktní) barvy. Jde o barvy, které jsou nějak standardizovány a které by měly vypadat kdekoliv a kdykoliv naprosto stejně. Samozřejmě zde lze zobrazit barvy i jiných palet, ale tato záložka se takřka výhradně používá k výběru přímých barev, např. z palety PANTONE solid coated apod.
Po tomto dlouhém, ale snad nikoliv nutném intermezzu se konečně dostáváme k úpravě barevného přechodu prvního kruhu. Vybereme barvu Modrá pouštní a vrátíme se zpět na kartu Přechodová výplň, v níž zadáme následující parametry:
- Odsazení středu: obě hodnoty budou nulové, protože nechceme střed výplně odsazovat od středu kruhu;
- Barevný přechod: bude dvoubarevný, první barvou bude modrá pouštní, druhou bílá;
- směr přechodu bude sice přímý, ale můžete si zkusit, jak by vypadal, kdyby byl po směru chodu hodinových ručiček a naopak;
- Střed výplně poněkud odsadíme, zadáme hodnotu asi 70;
- z Předvoleb žádnou možnost vybírat nebudeme (ale vy si to samozřejmě můžete zkusit);
- úhel zadáme asi 135 °; tuto hodnotu lze měnit i manuálně, stejně jako odsazení středu, v náhledovém okénku; uchopíte li průsečík a potáhnete li jím, budete měnit odsazení středu přechodu, zmáčknete li nejdříve Shift a poté zarotujete s výplní, uvidíte, že se mění orientace (natočení) výplně;
- je rovněž možné změnit počet kroků v přechodu, pokud to umožníte odemknutím zámku, ale hodnota 256 je více než dostačující a my to dělat nebudeme.
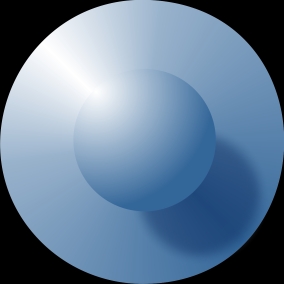
Zmáčkneme OK a podíváme se na výsledek. Vypadá to celkem obstojně, ale stále to není ono. Figurce totiž chybí hlavička a nyní ani moc trojrozměrně nevypadá. To však hned napravíme. Vyberte výběrový nástroj (první nástroj v panelu nástrojů) a klepnutím na kruh jej vyberte (pokud již předtím nebyl vybraný). Dále zmáčkněte Ctrl + C a Ctrl + V, čímž jste si kruh zduplikovali. Pohledem do panelu Správce objektů se přesvědčíte, že skutečně jsou v kresbě dva kruhy. Nyní se stisknutým Shiftem táhněte za jeden z okrajových úchytů směrem dovnitř. Do panelu vlastností pak zadejte druhému kruhu, který leží nad původním, velikost 90/90 px. A nyní jej vybarvíme. V ukotvitelném panelu Vlastnosti zadejte v záložce Výplň tentokrát radiální přechod. V náhledovém okénku můžete posunout střed výplně poněkud vlevo a nahoru, abyste hned viděli, jaký efekt to udělá. Klepněte na tlačítko Upřesnit a zadáme přesnější parametry výplně. Odsazení středu bude –35 a 35, výplň okraje 15, Střed výplně necháme na 50. Výsledek je hned znát:
Ještě to stále není ono. Figurce proto přidáme stín.
Označíme přední kruh (hlavičku) a z palety nástrojů vybereme nástroj Stín (podle obrázku zjistíte, kde se nachází skupina nástrojů obsahující nástroj stín, když na skupině chvíli necháte stisknuté levé tlačítko myši, skupina se rozbalí).
![]()
Klepneme na přední kruh a táhneme ve směru dopadajícího světla, tedy na druhou stranu figurky. V panelu vlastností nastavíme tyto hodnoty:
| Odsazení stínu | 35/–35 |
|---|---|
| Krytí stínu | 50 |
| Prolnutí stínu | 15 |
| Směr prolnutí stínu | dovnitř |
| Prolnutí okraje | čtverečkovaný |
| Režim | Násobit |
| Barva | Modrá pouštní |
Výsledek je vidět výše a není špatný.
Oba kruhy vybereme výběrovým nástrojem (obtáhneme kolem nich obrys) a seskupíme (příkazem Ctrl + G). Figurku odsuneme stranou. zatím ji používat nebudeme.
Políčko
Přejděme teď k vytvoření jednotlivých políček. Vytvoříme políčko jedno a to pak zkopírujeme.
Poklepejme nyní na nástroj Obdélník, umístěný v panelu nástrojů nad nástrojem Elipsa. Tím se nám stránka vyplnila nevyplněným obdélníkem obdélníkem s vlasovým obrysem. Klepneme pravým tlačítkem myši na první políčko v paletě barev, kterým odstraníme obdélníku obrys. Levým tlačítkem pak klepneme na jakoukoliv sytou barvu, například modrou námořnickou sytou. Ukážeme si trik, jak docílit u plochých objektů dojmu trojrozměrnosti.
Klepněte pravým tlačítkem do modrého obdélníka a z kontextového menu vyberte položku Zamknout objekt. Tím se nám obdélník deaktivoval a nebude působit rušivě.
Nástrojem Elipsa vytvoříme kružnici o průměru 180 px. (Opět se asi napoprvé nestrefíme, nevadí, necháme kružnici označenou a v panelu vlastností s odemknutým zámkem zadáme do polí Velikost objektu po 180 pixelech.)
Připomínám, že přibližovat a oddalovat plátno lze kolečkem myši, případně klepnutím na klávesu F2 a vymezením pohledu při stisknutém levém tlačítko myši (Lupa jednou). Existují i další metody, jak se v plátně orientovat, např. pomocí Navigátoru, který spustíme, pokud klepneme na políčko v pravém dolním rohu plátna. Při stisknutém levém tlačítku myši můžeme posouvat hranici zobrazení po plátně. Další možnosti ukrývá nástroj Lupa, který spustíme buď klepnutím na čtvrtou ikonku shora v panelu nástrojů, anebo rychleji klávesou Z. Funkce tlačítek, které se po aktivaci objevily v panelu vlastností, jsou zřejmé z názvů, osvětlení možná zaslouží tlačítko Zobrazit vybrané, kterým se zvětší pohled na vybraný objekt tak, aby tento objekt vyplňoval celé plátno. (Jde však jen o zobrazení pohledu, neměníme velikost objektů.)
![]()
Protože budeme potřebovat zafixovat jeden pohled na nově vznikající políčko, využijeme ještě jednu možnost, kterou CorelDRAW nabízí: spustíme ukotvitelné okno Správce zobrazení (Okno – Ukotvitelné panely – Správce zobrazení, anebo rychleji přes klávesovou zkratku Ctrl + F2). Vyberte nově vytvořenou kružnici a stiskněte Shift + F2. Do pole úrovně lupy zadáme hodnotu 500 %. V ukotvitelném panelu klepneme na ikonku s "+" (Přidat aktuální zobrazení). Vytvoří se položka zobrazení Zobr. 1–800%, doplněná o poznámky P1 a 800%. Znamená samozřejmě toto: Zobrazení číslo 1, přiblížení 800 %, strana 1. Nalevo jsou pak dvě další ikony. První znamená posun na danou stránku – budeme li např. na straně dva a klepneme na tuto položku zobrazení, přesuneme se zpět na stránku 2. Druhá ikona s podobou lupy značí zachování stupeň přiblížení. Ikony lze aktivovat i deaktivovat nezávisle.

Klepneme li do levé části záznamu, přibližně do místa, v němž je nápis Zobr., lze položku zobrazení přejmenovat. Zadáme např. název Pole.
Nyní tedy začneme s úpravou vytvořeného kružnice, resp. nevyplněného kruhu. V panelu Vlastnosti objektu přidělíme obrysu šířku 0,5 mm a na záložce Výplň určíme jednobarevnou výplň libovolné barvy, například žluté. A nyní přichází na řadu slibovaný trik. Zmáčkneme kombinaci Ctrl + Shift + Q, resp. Změnit – Převést obrys na objekt. Tím se jakoby obrys oddělí od zbytku kruhu. Kruh se tak rozpadl na dva objekty, první tvoří jeho bývalý obrys a druhý výplň (ale zůstává s ním spojen – sloučen). CorelDRAW neumožňuje standardně používat gradienty na obrysy, proto si vypomůžeme takto. V tuto chvíli můžeme na bývalý obrys aplikovat gradient. Na záložce Výplň v kartě Vlastnosti vybereme z roletky Typ výplně Přechodovou výplň, v sekci Přechodová výplň můžeme rovnou vybrat typ Lineární. Klepneme na tlačítko upřesnit a nastavíme výplň. úhel zadáme –135, Výplň okraje 0, barevný přechod bude Vlastní. Zobrazí se barevný pruh, v němž lze přidávat i odebírat části barevného přechodu. Poklepeme zhruba uprostřed, čímž přidáme zarážku. Do číselníku Poloha vepíšeme 50 a klepneme na bílou barvu v paletce vpravo. Klepneme na levý krajní bod a přiřadíme mu barvu 60% černá (v paletce je to druhé políčko zprava v horní řadě). To samé provedeme s pravým krajním bodem a stiskneme OK.
Podíváme li se nyní do Správce objektů, vidíme, že zde máme ve Vrstvě 1 na první stránce hned několik objektů. Zcela vespod rozpoznáváme naši figurku. Nad ní je žlutá elipsa a šedivá křivka. Vybereme nyní elipsu (ve skutečnosti kruh), budeme s ní dále pracovat.

Nejdříve ji trochu zmenšíme. V Panelu vlastností jí určíme rozměry 160/160 px. V panelu Vlastnosti nemá tato elipsa obrys. (Původní obrys je nyní samostatnou křivkou.) Přidělíme jej, a to o šířce 0,75 mm. Provedeme opět oddělení obrysu od výplně. Dalšímu bývalému obrysu přidělíme opět bilineární gradient, stejný jako v předchozím případě, jen s jinou orientací – úhel natočení bude tentokrát 135 °.
Následuje poslední úprava. Opět vybereme žlutý kruh a přidělíme mu menší velikost, řekněme 150/150 px. Obrysu přidělíme jednotnou barvu 30% černá a šířku 0,5 mm a jsme hotovi. Výběrovým nástrojem obtáhneme obdélník kolem všech objektů tvořící políčko a seskupíme je stiskem kláves Ctrl + G. Prozatím jsme s políčkem hotovi.
Kostka
Dále si připravíme kostku. Ta nebude samozřejmě funkční, bude to jen dekorace.
Stiskneme klávesu Shift + F4, čímž se přepneme do zobrazení na celou stránku. Pomocí nástroje Obdélník vytvoříme čtverec o velikosti stran 300 px. Čtverec zduplikujeme, a to tak, že uchopíme pravým tlačítkem myši a potáhneme kousek stranou – a pustíme. Z kontextové nabídky vybereme Zkopírovat sem. Totéž provedeme ještě dvakrát. Budeme tak mít čtyři čtverce.
Ukážeme si dvojí (nikoliv jediné možné) způsoby vytváření kostek.
První způsob je vhodný pouze pro uživatele verze X4. Výběrovým nástrojem klepneme na první čtverec (vybereme jej). Abychom čtverec lépe viděli, přiřadíme mu jinou barvu obrysu, např. modrou ledovou. Spustíme ukotvitelný panel Zaoblení/Vykroužení/Zkosení (nabídka Okno – Ukotvitelné panely – Zaoblení/Vykroužení/Zkosení). Z roletky Operace vybereme Zkosení a do pole Vzdálenost napíšeme hodnotu 12. Stiskneme Použít. Vidíme, že se u čtverce mírně zkosily rohy. Tato operace, nyní velmi jednoduše proveditelná, stála dříve mnoho úsilí.
Sílu tohoto nástroje si ukážeme ještě na jednom příkladě. Vyberte textový nástroj a někam do plochy obrázku napište třeba slovo TEXT. Klepněte na výběrový nástroj a přiřaďte textu např. následující parametry: barva červená královská, velikost znaků 48 bodů, typ písma Arial, řez písma bude tučný (tyto parametry nastavujete v panelu vlastností). Dále v nabídce Změnit – Převést na křivky (anebo stisknutím kláves Ctrl + Q) převedete text na křivkové útvary. A nyní v panelu Zaoblení vyberte operaci Zaoblení a Poloměr zadejte asi 5 px. Stiskněte Použít a podívejte se, co se stane.

Takovéto zaoblení písma bylo dříve velmi obtížné. Nyní je to otázka několika klepnutí myší a vybrání správné hodnoty.
Ukážeme si použití dalšího nového ukotvitelného okna – Zešikmení. Z nabídky stejným způsobem jako v posledním případě spustíme toto okno a podíváme se, co nabízí.
První možnost z roletky Styl – Reliéf – se tu nehodí, můžete si vyzkoušet různé možnosti a uvidíte, proč. Tento efekt totiž pracuje na principu vytváření duplikátů, což se nám teď nehodí. Vybereme tedy styl Měkký okraj, a jak si hned můžete vyzkoušet, jediná možnost volby Odsazení zešikmení přichází do úvahy Vzdálenost, tedy se zadanou vzdáleností. Rozhodně nebudeme chtít čtverec zešikmit až do středu. Zadáme tedy vzdálenost sešikmení asi 10 px, barvu stínu ponecháme prázdnou, barvu světla bílou, intenzitu dopadajícího světla dáme (volitelně) třeba 80, směr dopadajícího světla 135, výšku světla nad horizontem 40 a stiskneme tlačítko Použít. Výsledek je následující a vypadá poměrně dost dobře.

Máte li zájem, můžete u druhého čtverce provést totéž, akorát rohy nezkosíte, ale zaoblíte na hodnotu třeba 10 px. Výsledek pak vypadá takto:

Myslím, že v tomto případě je výsledek ještě lepší.
Nyní si ukážeme, jak těchto efektů dosáhnout ve starších verzích CorelDRAW. Nejdříve si ale změníme barvu pozadí. Klepneme pravým tlačítkem do obdélníku vyplňujícího stránku a z kontextové nabídky vybereme Odemknout objekt. Změníme barvu obdélníku třeba na modrou sytou a zase zamkneme.
Protože tu provedeme duplikaci, učiníme následující opatření. Klepneme výběrovým nástrojem do plochy stránky mimo objekty a v panelu vlastností změníme hodnoty v polích Vzdálenost duplikátů na 0.
Klepneme na jeden ze zbývajících čtverců, odstraníme mu obrys a přiřadíme mu barvu modrou námořnickou. Vybereme tvarovací nástroj a v panelu vlastností zadáme do polí Zaoblenost levých/pravých rohů obdélníků hodnotu asi 10 px. Dále čtverec zduplikujeme příkazem Ctrl + D (anebo z nabídky úpravy – Duplikovat). Novému změníme rozměry na 280/280 px. Vyplníme jej přechodnou výplň, a sice radiální, o těchto parametrech:

Barva v poli Od bude modrá pouštní. Z panelu nástrojů vybereme nástroj Interaktivní přechod. Klepneme jím do prvního čtverce a se stisknutým levým tlačítkem pak i do okraje spodního. Vytvoří se barevný přechod, který dále upravíme.
Lze tak učinit pomocí panelu vlastností, ale my si spustíme ukotvitelný panel Přechod. Necháme stisknuté první tlačítko Kroky přechodu a zadáme do pole Počet kroků číslo 256. Stiskneme druhé tlačítko Urychlení přechodu. Urychlíme výplně i objekty posunutím obou jezdců doleva, asi do jedné čtvrtiny odleva. (Při zaškrtnutém políčku Propojit urychlení). Touto funkcí se přechod zahušťuje na jednu či druhou stranu. Stiskneme tlačítko Použít a změny se hned projeví v obrázku. Naše simulace kostky by měla vypadat asi takto:

Chcete li, můžete si na čtvrtém čtverci vyzkoušet tentýž postup se zkosenými rohy. Při té příležitosti si ukážeme další zajímavou vychytávku Corelu, a sice kopírování efektů.
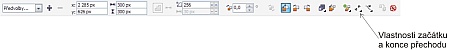
Začátek je stejný. Vybereme čtverec a zaoblíme jeho hrany na hodnotu 10 px. Následně čtverec přeměníme na křivku, a to buď příkazem Ctrl + Q anebo z nabídky Změnit – převést na křivky. Pak vybereme tvarovací nástroj a přesvědčíme se, že jsou vybrány všechny uzly. Pokud tomu tak není, jednoduše čtverec obtáhneme jako při výběru více objektů. V panelu vlastností pak klepneme na tlačítko Převést křivku na čáru. Opět vybereme nástroj Výběr a čtverci přidáme výplň. Například takovou, jakou má spodní čtverec u předchozí kostky, tedy modrou námořnickou. Odstraníme čtverci obrys. Čtverec zduplikujeme a změníme jeho velikost na 280/280. Novému, menšímu čtverci udělíme výplň shodnou jako v předchozím případě. To lze učinit například takto. Klepneme do kostky č. 3 a přesvědčíme se, že jsme vybrali menší čtverec. Mělo by to vyjít hned napoprvé, pokud tomu tak není, stiskneme klávesu Alt a výběr provedeme ještě jednou. Pokud by to ani pak nešlo, pak lze výběr provést celkem elegantně následovně: aktivujeme nástroj Interaktivní přechod, klepneme jím zhruba do rohu kostky č. 3 tak, aby byl přechod u ní aktivní, a v panelu vlastností klepneme na tlačítko Vlastnosti začátku a konce přechodu. Vybalí se nabídka, z níž vybereme možnost Zobrazit konec. Přetáhneme pak při stisknutém pravém tlačítku myši tento "čtverec" do malého u poslední kostky. Jakmile pustíme tlačítko, zobrazí se již známá nabídka, z níž vybereme možnost Zkopírovat výplň sem.
Opět provedeme interaktivní přechod. Tentokrát to však bude s jistou obměnou. Vybereme příslušný nástroj a provedeme přechod stejně jako v předchozím případě. Parametry přechodu však můžeme zkopírovat z přechodu na kostce č. 3. A to lze dvěma způsoby:
- Po vytvoření přechodu se v panelu vlastností aktivovala ikona Kopírovat vlastnosti přechodu. Klepneme
na ní, načež se objeví velká tlustá šipka. Tou pak klepneme na hranu kostky č. 3 – parametry přechodu kostky č.
3 se zkopírují do přechodu kostky č. 4.
- Další možností, kterou uplatníme především při hromadném kopírování (kopírování na více objektů, kopírování více parametrů), je využití nástroje Kapátko. To nejen že nasává barvu obrysu a výplně, ale umožňuje toho daleko víc – ostatně, přesvědčte se sami pohledem do panelu vlastností. Umožňuje kopírovat rozměry, polohu i otočení, ale také celou řadu efektů. Nicméně je třeba říci, že u přechodů tohoto typu je kopírování kapátkem velmi obtížné, a proto zůstaneme u prvního způsobu.

Nyní přichází na řadu přidání teček. Vyberte si nějakou kostku, která se vám líbí, a přiřaďte jí tečky. Mně osobně se líbí kostka č. 3, a proto budu pracovat s ní, postup je však stejný ve všech případech. Výběrovým nástrojem obtáhněte výběr kolem kostky (klepnutím byste vybrali jen jeden ze čtverců). Dále spusťte okno Zarovnat a rozmístit (nabídka Změnit – Zarovnat a rozmístit – Zarovnat a rozmístit). Z roletky Zarovnat objekt k vyberte Okraj stránky. Z možností zarovnání pak vyberte Dolů a Doleva. Kostka se tak přesune do počátku souřadnic na stránce (tedy tak, že levý dolní roh odpovídá počátku).
Na její horní stranu přidáme pět teček. Učiníme tak za pomoci vodicích linek. Přesuneme kurzor myši na levé pravítko a se stisknutým levým tlačítkem z něj "vytáhneme" linku. Umístíme ji zhruba na pozici x = 75. Vytáhneme druhou a umístíme ji do polohy x = 225 (souřadnice x ové osy odečítáme na horním pravítku). A konečně třetí, středovou, do vzdálenosti x = 150.
Dále z horního pravítka vytáhneme další dvě linky a umístíme je do stejných vzdáleností na y ové ose. Pokud se nestrefíte, nevadí.
Nyní poklepeme na libovolné pravítko, čímž se zobrazí dialogové okno Možnosti. Rozbalíme v něm nabídku Vodicí linky. V podnabídce Vodorovné upřesníme hodnoty na 75, 150 a 225, totéž pak v podnabídce Svislé. Stiskneme OK.
Dále si vytvoříme tečky. Tečkami budou jednoduché kruhy o průměrech 30 px s černou výplní. Uděláme 4 kopie teček.
Na standardním panelu stiskneme tlačítko Přichytit k a přesvědčíme se, že je aktivní jediná volba: Přichytit k vodicím linkám. Není li, učiníme tak.
Uchopíme tečku za její střed a přetáhneme ji do průsečíku nějakých dvou linek. Přímo cítíme, jak je střed do průsečíku přitahován. Až bude tečka v ideální poloze, pustíme ji.
Takto to učiníme s dalšími čtyřmi tečkami.
Nakonec vyberte z nabídky Upravit – Vybrat vše možnost Vodicí linky a zmáčkněte tlačítko Delete. Vodicí linky budou smazány.

Výsledek je celkem uspokojivý, ale rozhodně ne zcela. Kostce ještě přidáme stín.
Vyhledáme ve Správci objektů skupinu s přechodem, spojenou s naší kostkou. Rozbalíme si položku Skupina s přechodem a označíme tmavomodrý čtverec, který tvoří základ naší kostky. Dále v panelu nástrojů vybereme nástroj Interaktivní stín, klepneme zhruba doprostřed kostky a táhneme směrem vpravo dolů. Na panelu vlastností zadáme následující hodnoty:
| Odsazení stínu | 45/-45 px |
|---|---|
| Průhlednost | 50 |
| Prolnutí stínu | 15 |
| Operace průhlednosti | Násobit |
| Barva stínu | černá |
Po aplikování stínu všechny objekty tvořící kostku vybereme a seskupíme je. Výsledek by měl být takovýto:

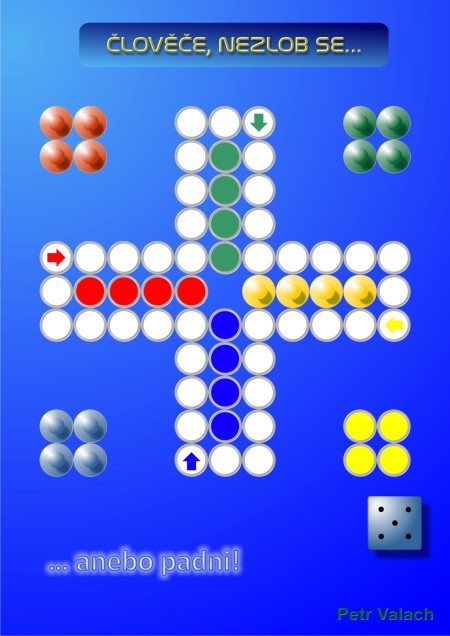
Herní plán
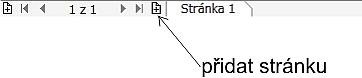
Konečně se dostáváme k vlastnímu hracímu poli. Nejprve v pořadači stránek pod stavovým řádkem klepneme na ikonku Přidat stránku. Vytvoří se nová stránka s názvem Stránka 2.

Uchopíme dříve vytvořené políčko a přesuneme jej mimo obrys stránky. Když se nyní přesuneme na stránku 2 a nahlédneme do Správce objektů, zjistíme, že se políčko přesunulo ze stránky 1 do stránky předlohy. Stránka předlohy obsahuje objekty, které se zobrazují na všech stránkách v dokumentu. Uchopíme tedy pole a přesuneme jej dovnitř stránky 2, i ve Správci objektů se přesune do stránky 2.
Klepneme na políčko pravým tlačítkem a z kontextové nabídky vybereme Zrušit skupinu. Znova klepneme do žlutého pole a dáme mu bílou barvu. všechny objekty pole zase seskupíme.
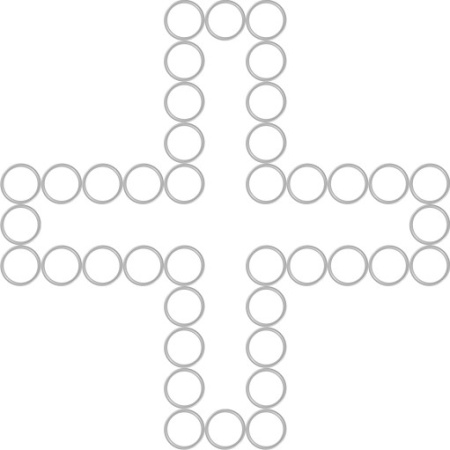
Zarovnáme políčko na střed a dolů na stránku. Spustíme patřičné okno (nabídka Změnit – Zarovnat a rozmístit – Zarovnat a rozmístit) zadáme tyto parametry: Zarovnat k: Okraj stránky, Na střed a Dolů. (Políčko zde nezůstane trvale, jde jen o naše dočasné zarovnání.) Spustíme ukotvitelný panel Transformace (např. tak, že vybereme z nabídky Okno – Ukotvitelné panely – Transformace – Umístit). Budeme teď postupně duplikovat políčko tak, abychom zaplnili hrací pole.
Necháme zaškrtnutou volbu Relativní poloha a zatrhneme levý střední kotevní bod. Stiskneme tlačítko Použít u duplikátu. Poté označíme horní střední kotevní bod a postup zopakujeme. Budeme pokračovat tak dlouho, dokud nevytvoříme základ hracího pole.

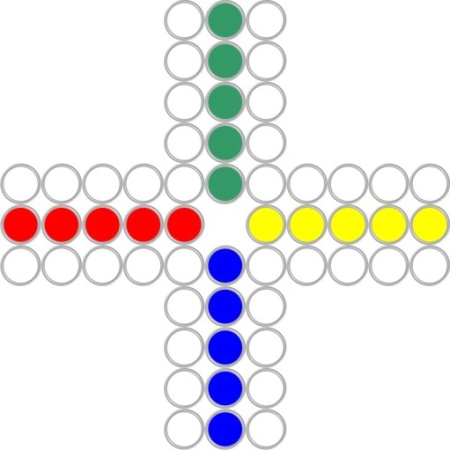
Obarvíme políčka tvořící chlíveček. Vybereme políčko, které je před chlívečkem. Z kontextové nabídky vybereme Zrušit skupinu. Vnitřní část políčka pak obarvíme například červeně. Vybereme všechny části tvořící políčko a seskupíme je. Dané políčko pak zduplikujeme do chlívečku.
Výběr všech částí tvořící políčko lze učinit tak, že výběrovým nástrojem potáhneme přes něj se stisknutou klávesou Alt. Ta umožňuje vybírat i objekty vybrané jen částečně.

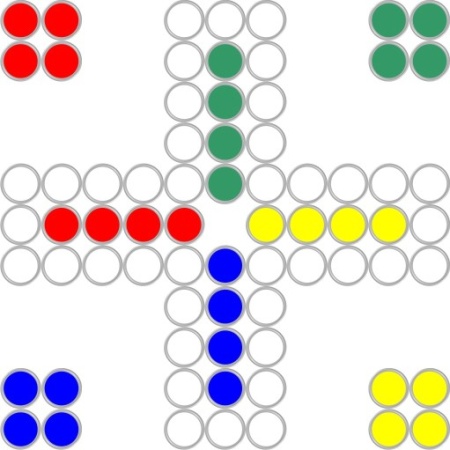
Nyní vytvoříme políčka tvořící domeček. Označíme obarvené políčko před chlívečkem, třeba vnější modré. Na panelu Transformace aktivujeme levý střední kotevní bod a stiskneme tlačítko Použít. To zopakujeme ještě třikrát. Až potom budeme políčko duplikovat. Poté provedeme duplikaci nahoru a doprava. Na uvolněné políčko pak zduplikujeme políčko jiné, neobarvené.

Toto učiníme u všech barev.
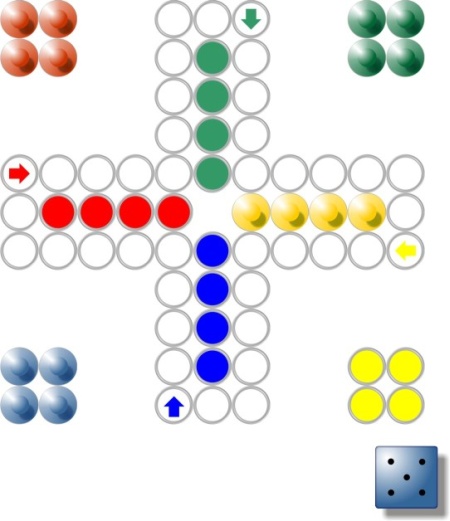
Startovním políčkům přidělíme šipky. Využijeme k tomu automatické tvary, umístěné v panelu nástrojů. V tomto případě půjde o šipky. Každá bude mít velikost 100 px (výšku i šířku) a bude obarvená podle barvy, k níž náleží. Ve standardním panelu pomocí tlačítka Přichytit k aktivujeme volnu Přichytit k objektům. Doporučuji šipky vytvářet mimo vlastní políčka a do nich je pak pouze přesunovat. šipky pak s políčky seskupíme.
Vybereme všechny objekty, seskupíme a pomocí okna Zarovnat a rozmístit zarovnáme celý obraz na střed stránky. Svislou vzdálenost od spodního okraje stránky poněkud zvýšíme na 1900 px. Pak společnou skupinu zrušíme.
Obdobným způsobem jako políčko nyní přesuneme figurku a kostku.
Zaměříme se nyní na figurku. Nejprve ji třikrát zduplikujeme, abychom si uchovali originál, který použijeme jako modrou figurku. Pak u některého duplikátu zrušíme seskupení objektů. Označíme hlavičku figurky a v panelu Vlastnosti upravíme přechod z bílé do žluté syté. Totéž zopakujeme o spodního kruhu. Pak opět oba kruhy seskupíme.
U další figurky nastavíme gradient na bílý – červeně cihlový, u další na bílý – zelený lesní. Obarvené figurky zduplikujeme a jelikož máme spuštěn režim přichytávání k objektům, můžeme figurky umísťovat v poli dle své libosti.
Kostku umístíme například do pravého dolního rohu.

Hrátky s textem
Nyní přicházejí na řadu hrátky s textovými objekty. Nejdříve opět stránce přidělíme výplň. Poklepeme na nástroj Obdélník a z panelu Vlastnosti vybereme nějakou výplň, například Vzorovou – Rastrovou. Já si vybral texturu napodobující desku stolu, úplně poslední ve výklopné nabídce. Obdélníku odstraníme obrys a uzamkneme jej.
Pokusíme se nyní vytvořit ryté a vytlačené písmo.
Pod herní plán i nad něj napíšeme nějaký text, například Člověče, nezlob se. Zvolíme font Arial, tučný, velikost písmen dáme 48 bodů, barvu Zelenou Kentucky. Spustíme ukotvitelný panel Zešikmit a z roletky Styl vybereme možnost Reliéf. Vzdálenost zadáme 5 px, Intenzitu 30 a Směr 135. Výsledek je poměrně zajímavý.

Změníme barvu písma na Tyrkysovou, režim stylu na Měkký okraj a uvidíme, co se stane. Odsazení bude Do středu, barvu stínu můžeme protentokrát vynechat, barvu světla ponecháme bílou, Intenzitu 100, Směr 135 a Výšku 30. Výsledek je ještě lepší.

Zkusíme nyní dva postupy při vytváření rytého textu. První bude bitmapový, druhý vektorový.
Zrušíme u posledního efektu zešikmení (v nabídce Efekty – Zrušit efekt). Písmo obarvíme nějakou vhodnou barvu, třeba zelenou lesní. Převedeme text do bitmapy nabídka Rastry – Převést na rastr). Tím se nám zpřístupní efekty určené pro rastrovou grafiku. Při konverzi ponecháme rozlišení na 300 dpi, vyhladíme roztřepení a hlavně dáme neprůhledné pozadí.
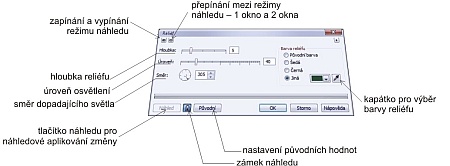
Dále zvolíme podnabídku Reliéf (Rastry – 3D efekty – Reliéf). Zobrazí se dialogové okno, v němž zadáme tyto hodnoty: Hloubku reliéfu dáme 5, úroveň osvětlení na 40, Směr (úhel osvětlení) 305 a barvu reliéfu dáme jinou, pakliže se v roletce neukazuje barva písma, pomocí kapátka vedle jí vybereme.
Pokud stiskneme na tlačítko Náhled, aplikují se náhledově změny do obrázku, pokud stiskneme tlačítko zámku, budou se změny automaticky promítat do obrázku.
Výsledek pak bude následující:
Přejděme nyní na nejsložitější, ale nejméně průkaznou a věrohodnou metodu. Tu užijeme v případě, že chceme vytvořit efekt rytého písma, ale bezbarvého. Nutno říci, že v tomto případě více než v předchozích záleží na úhlu pohledu a fantazii, protože za určitých okolností se stejný objekt může zdát rytým písmem, jindy vytlačeným. Je to jen otázka věrohodnosti iluze.
Chceme li vytvořit průhledný vyrytý nebo vystouplý text, není možné postupovat tak, že zkopírujeme výplň podkladu a text takto obarvíme. Dopadlo by to totiž nějak takto:

Je samozřejmě jasné, k čemu došlo. Do písma se nakopírovalo pozadí včetně jeho prostorového uspořádání. A to my nechceme.
Vytvoříme opět text, tentokrát libovolné barvy a zkopírujeme jej. Dvakrát.
Jeden obarvíme 10% černou, druhý 80% černou a třetí necháme vybarvený původní barvou. Ve Správci objektů dáme prvnímu název bílý text, druhému černý text a třetímu barevný text, a to tak, že klepneme na pravé tlačítko myši a z kontextové nabídky dáme možnost Přejmenovat. Barevný text přesuneme nejvýše (jde to udělat i přes kontextovou nabídku – Pořadí – Do popředí stránky, ale i přes nabídku Změnit – Pořadí – Do popředí stránky). Tyto tři textové objekty nemusejí ve skutečnosti být umístěny nejvýše na stránce, chceme jen, aby obarvený text byl výše než další dva.
Přesvědčíme se, že je aktivováno přichycování k objektům. Oba textové objekty, vyplněné napůl černou barvou, přesuneme pod barevný text. (Uchopíme střed každého z nich a přesuneme jej na střed vybarveného.)
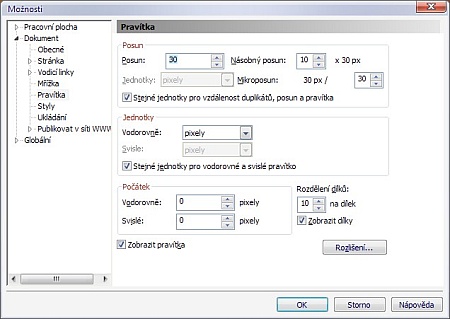
Nyní poklepeme na nějaké pravítko. Zobrazí se dialogové okno pro nastavení pravítka a velikosti posunu. V první sekci jsou dvě zajímavá nastavení. Kromě pole Posun, jež bychom očekávali, zde je také položka Násobný posun (realizuje se držením klávesy Shift při posunu kurzorovými klávesami) a Mikroposun (zde se uplatní klávesa Ctrl). Zadáme mikroposun po jednom pixelu, tedy 30/30 pixelů.

Označíme objekt černý text a posuneme jej o 5 px doprava a dolů.
Označíme objekt bílý text a posuneme jej o 4 px nahoru a doleva.
Označíme všechny tři textové objekty a spustíme ukotvitelný panel Tvarovat (nabídka Okna – Ukotvitelné panely – Tvarovat). Z roletky vybereme operaci Zjedodušit a stiskneme tlačítko Použít. Tím se všechny objekty oříznou tak, že zůstanou jen viditelné části.
Poté označíme objekt barevný text a vymažeme jej.
Vidíme, že výsledek je ambivalentní. Lze jej interpretovat jako jak vyrytý, tak vytlačený text. Záleží na představivosti. Domnívám se však, že spíš působí dojmem vytlačeného písma. Hodně také záleží na podkladu.
Neonové písmo
Velice rozkošné je vytváření neonového efektu. To se dá dělat dvěma způsoby (a jistě i vícero), buď jako lineární přechod anebo jako konturu. Konturou rozumíme barevný přechod na samotné objektu.
Napíšeme nějaký text a označíme ho. Je vhodné, aby text byl co nejtlustší, použijte třeba font Arial Black. Spusťte ukotvitelný panel Kontura (z nabídky Okna – Ukotvitelné panely – Kontura). Obarvěte obrys textu např. Tyrkysovou barvou a výplň nechte prázdnou. Na ukotvitelném panelu Kontura zadejte na první záložce volbu Do středu s nulovým odsazením. Na záložce Barvy kontury vyberte bílou barvu obrysu – po tuto barvu se budou barvy obrysu měnit. Stiskněte tlačítko Použít a jste hotovi.

Nepochybně si lze s obrázkem ještě dále hrát, můj výsledek vypadá takto:
Na závěr připomínám, že s tímto obrázkem se v Corelu skutečně dá hrát. Stačí si v nastavení pravítka nastavit posun na 186 px a sehnat někde hrací kostku a spoluhráče. Pak lze figurkami pohybovat jen za pomocí kurzorových kláves.
Zdrojové soubory ke stažení:
![]() clovece-nezlob-se.cdr (CDR,
X4, 654 kB)
clovece-nezlob-se.cdr (CDR,
X4, 654 kB)
![]() clovece-nezlob-se-verze12.cdr (CDR,
X4, 806 kB)
clovece-nezlob-se-verze12.cdr (CDR,
X4, 806 kB)
Autor: Petr Valach